‘Machina Ex Homine’ is a poster project completed for Jon-
athan Weinberg’s Critical Theory course (an art theory course)
at Yale University. The prompt was to ‘walk in the footsteps’
of an established artist by emulating one of their projects. The
act of emulation should bring into focus some aspect of art
theory or history regarding the chosen medium.
If you're interested to hear more about the art theory behind
the project, I wrote a brief paper on the philosophy of the
project. Below is a short run-through of the details!
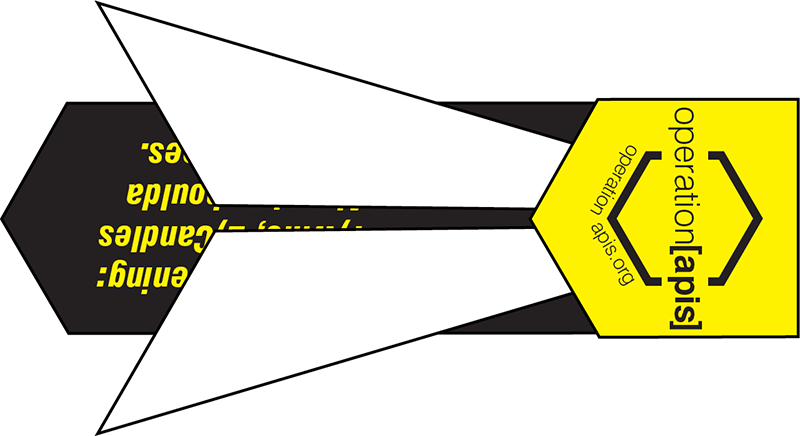
I chose Stefan Sagmeister’s 1999 AIGA Detroit Poster (below),
in which he had his assistant carve information regarding
his scheduled talk into his body. Sagmeister, upon reflecting
on the work, stated:
For this lecture poster for the AIGA Detroit we tried to
visualize the pain that seems to accompany most of our
design projects. Our intern Martin cut all the type into my
skin. Yes, it did hurt real bad.
Interview: Stefan Sagmeister
Lürzer's Int’l Archive. Issue 3/2015
Where Sagmeister was most interested in the concept of
pain, I was more interested in the concept of self-effacement.
Unfortunately for Sagmeister, though, if he were to efface
any part of his chest, it would have to be at skin level (hence
the cutting); fortunately for me, I had an extra layer of pad-
ding (chest hair)!
This issue of self-effacement is one I have experienced as a
graphic designer:
Unlike the role of other artists, the role of the designer is often
to create an identity for someone else with little credit given
to the designer; therefore, caution must be taken in order to
avoid denying, or effacing, one’s identity in order to create
identities for others.
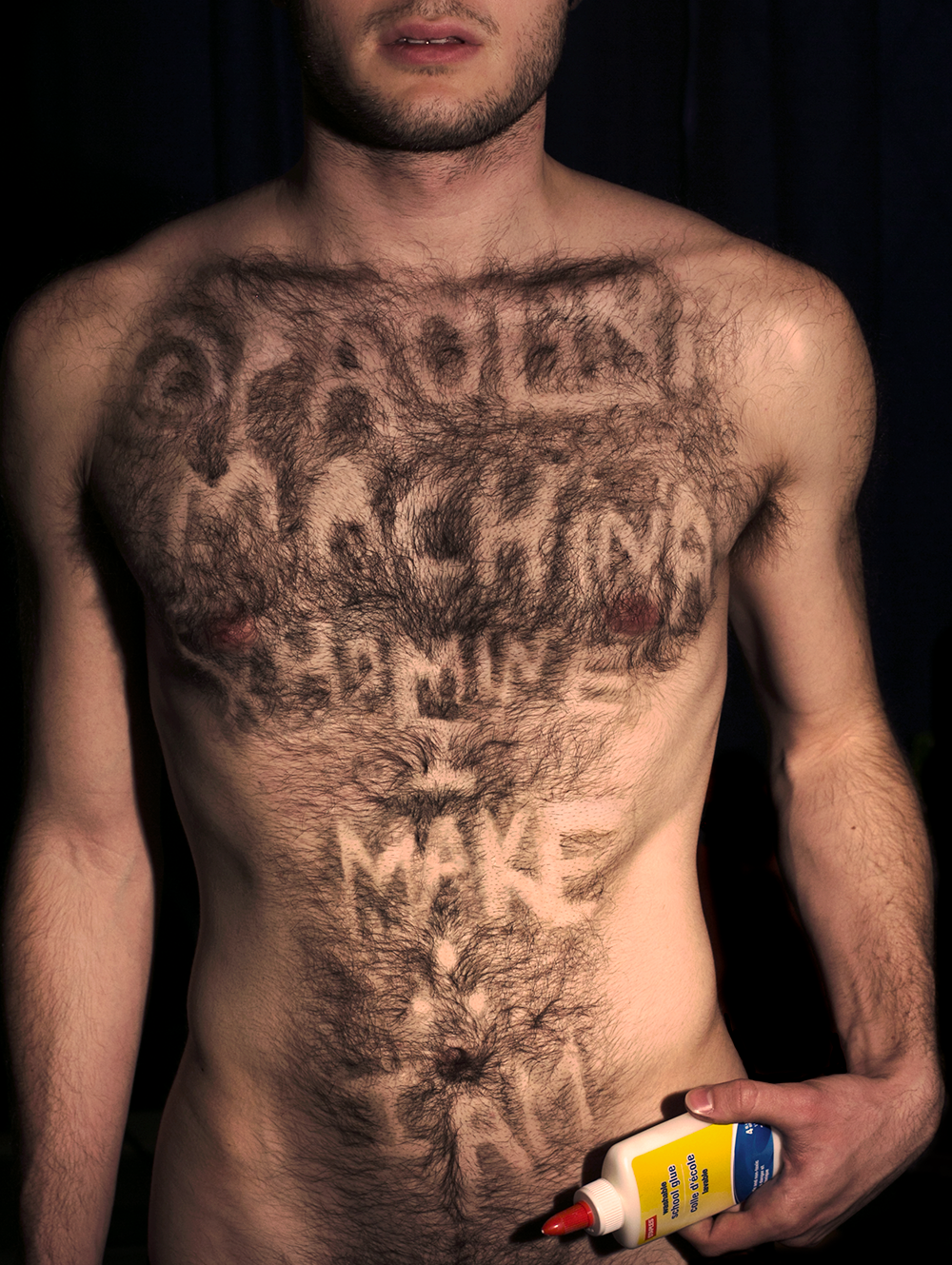
The act of bringing my body forward as a vessel for design,
brought this issue of self-effacement to center stage. As
I shaved my body, I would be effacing my body. However, as
I effaced my body (fancy phrasing for shaving), I would be
exercising my identity as a designer. However (another one!
Cue contradiction!), by effacing my body, I would be bring-
ing it into focus as the designed object.
Therefore, I would be defined as both designer and designed
object. The issue of self-effacement therefore would be
resolved by contradiction.
I went out and bought an electric shaver. As I started, I real-
ized I couldn't shave too precisely using a mirror, so I called up
my friend Elinor Hills (
check out her work!) who agreed to
shave the copy onto my chest.
In his poster, Sagmeister is pic-
tured holding a bandaid box, to fix a few cuts gone astray.
My parallel for this was glue: hair
that was accidentally shaved
off and was necessary to create the outlines for the letters
was glued back on.
Yes, it did itch real bad.